Does above-the-fold content matter for SEO?
Quick answer: yes.
Long answer: there is not much information out there on how pushing your main content above the fold directly impacts SEO in 2019.
Anecdotal research shows that the highest ranking sites also tend to show content above the fold – which can be a critical signal.
We know for a fact that Google recommends against ads above the fold.
But one huge unanswered nuance is what about other content, such as a huge hero image with your main title?
We’ll be looking to answer that question in this post: should you get right into the meat of your content above the fold?
Are there ranking impacts for not doing so?
Update September 2020: After a long-planned update, we’ve added new screenshots as of September 22, 2020, from mobile (iPhone 11 Pro Max). With Google’s rollout of mobile-first indexing over the past few years, it’s vital to look at mobile SERPs first.
Table of Contents
Research and Evidence of Above-the-Fold SEO
1) 2012 Update – Above-the-Fold Ads
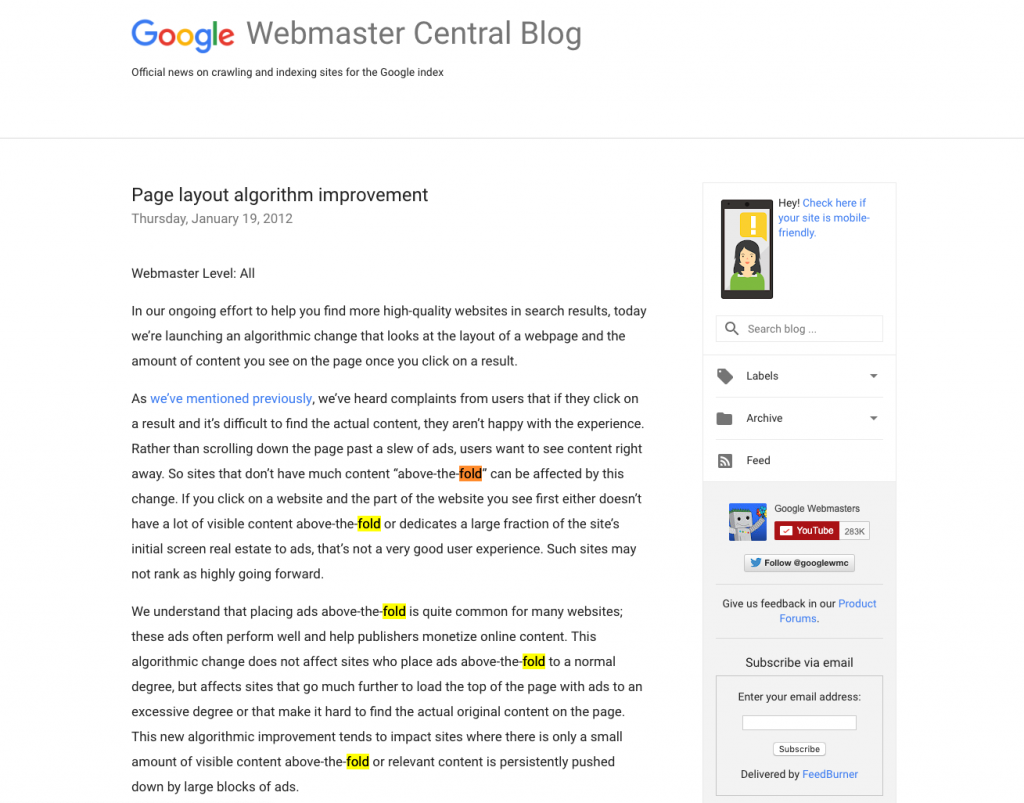
It doesn’t get any more direct than Google’s Webmaster Central blog.
This January 19, 2012 post dropped the hammer:

Look how often “above-the-fold” is mentioned.
So, it’s very clear that having too many ads above-the-fold is a direct ranking factor, they say it here.
But what about other content/elements that push your main content below the fold?
The key part (bold and emphasis mine):
As we’ve mentioned previously, we’ve heard complaints from users that if they click on a result and it’s difficult to find the actual content, they aren’t happy with the experience. Rather than scrolling down the page past a slew of ads, users want to see content right away. So sites that don’t have much content “above-the-fold” can be affected by this change. If you click on a website and the part of the website you see first either doesn’t have a lot of visible content above-the-fold or dedicates a large fraction of the site’s initial screen real estate to ads, that’s not a very good user experience. Such sites may not rank as highly going forward.
So with Google statements you have to read between the lines and look at each specific word. You have to understand what they’re not explicitly saying.
They are explicitly saying too many ads above the fold will hurt rankings. That’s obvious.
But what’s not as clear, and even more important, is two key phrases in there.
- “Users want to see content right away” – while they use this in the context of ads, we can deduce that anything that prevents users from seeing content right away may be harmful rankings. So a huge hero image that pushes down content? That would qualify in my interpretation.
- “Either doesn’t have a lot of visible content above-the-fold or dedicates a large fraction of the site’s initial screen real estate to ads” – I think this is even more telling. Their statement says that there are two different scenarios here. Ads above the fold OR not enough visible content above the fold. This is huge. It’s showing this update is not purely about ads above the fold, but also about anything that pushes the main content below the fold.
One big fuzzy thing that’s up for interpretation is whether Google is talking about “main content” such as the start of the first few sentences of the article, or any content.
One big question mark: If I have a huge hero image with my post title on top of it, which takes up the entire screen, does that count as main content? Or is main content when you start the opening sentence. That is still unknown by me.
Yes, I know that looking at a 2012 update in 2019 is a huge gap, but nevertheless, this is a clear and important, persistent part of the algorithm.
Anecdotally, I haven’t seen this talked about enough.
This should be ranked right up there with on-page keyword targeting and title tags, but it’s gotten lost in the shuffle of hundreds of other ranking factors.
2) January 2017 Update – Mobile & Interstitials Ads
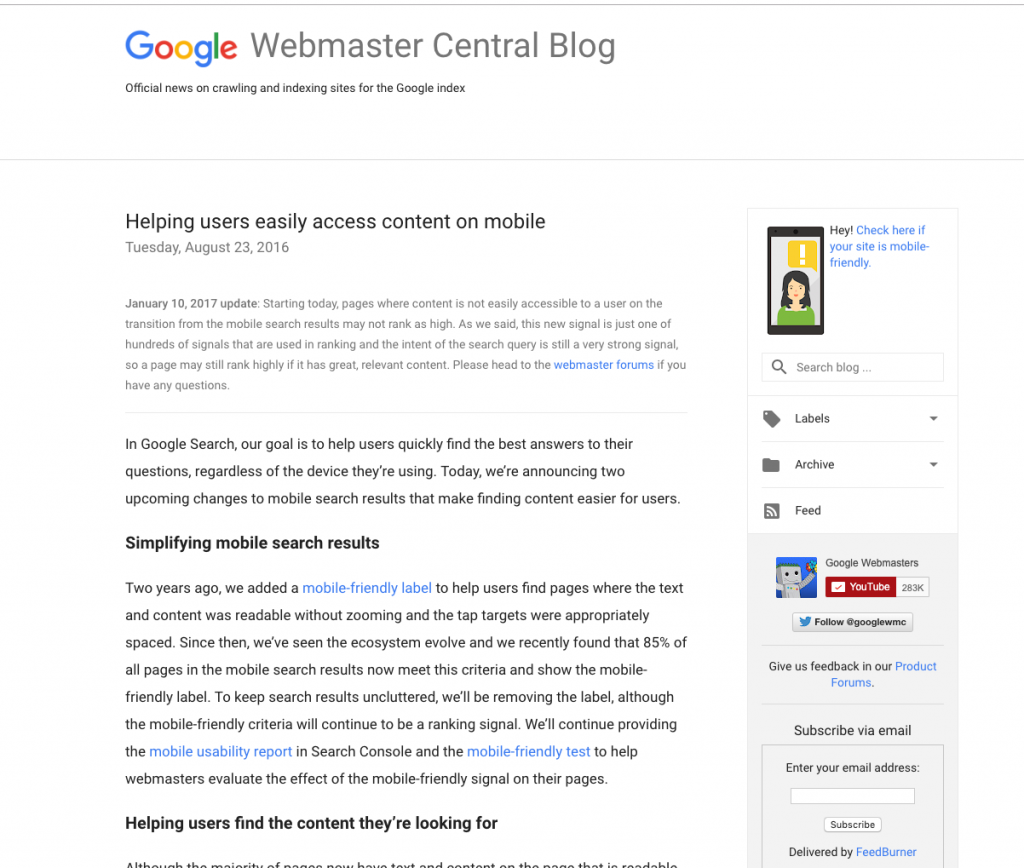
The Jan 10, 2017 update was announced in August, 2016, and the main focus was on improving mobile experience by including interstitial ads on mobile as a negative ranking factor.

Pages that show intrusive interstitials provide a poorer experience to users than other pages where content is immediately accessible. This can be problematic on mobile devices where screens are often smaller. To improve the mobile search experience, after January 10, 2017, pages where content is not easily accessible to a user on the transition from the mobile search results may not rank as highly.
But in our scenario here, where we’re interested mainly in the affect of non-ads content above the fold, does this apply?
Yes.
Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
While Google here is talking primarily about mobile, we’re getting some strong indication once again that the main content should be above the fold.
Again, another clear reminder from Google:
Remember, this new signal is just one of hundreds of signals that are used in ranking. The intent of the search query is still a very strong signal, so a page may still rank highly if it has great, relevant content.
3) Summer 2017 Updates – GSQi Summary
Glenn Gabe from G-Squared Interactive (GSQi) put out a roundup post of the May-October 2017 updates he was seeing, and called out the Above-the-Fold (ATF) algorithm as “the beast few people are talking about”.

Elsewhere in the post, Glenn calls out a few case studies of sites with aggressive ads that were removed and saw ranking increases. The important takeaway here is that once again we see confirmation of the above-the-fold algorithm running, and also, that it’s running constantly and may be updating quite frequently.
It’s likely that quality raters are feeding more information on above-the-fold experiences all the time, which impacts the updates.
Also shared in the post, and a strong signal, is Jon Mueller’s response to a question on the subject of ads and content.
We want to see that there’s actual content above the fold when we open the page…Also mobile interstitials.
Examples of Top Ranking Sites and Above-the-Fold Content
There’s nothing better than looking at real-life examples of sites ranking in competitive keyword SERPs.
No tool can truly teach you more than manually Googling keywords that matter to you.
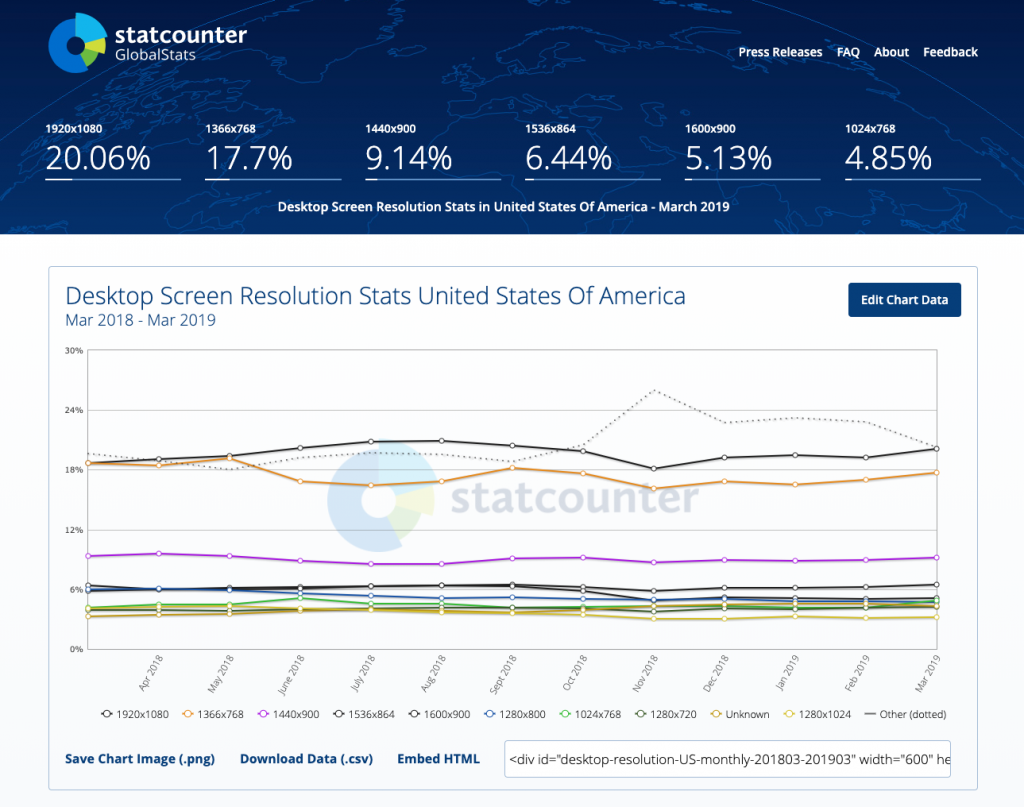
We’ve set our screen resolution to 1366×768, which according to Statcounter, is the 2nd most popular desktop screen resolution. By setting it to this, we are covering 58% of searches, since the other four of the top five resolutions are larger than 1366×768, they will show the same content above-the-fold.

In addition, these searches were performed logged-out of Google, and in an incognito Chrome window.
Mobile is of course a huge consideration. We won’t be looking at mobile screenshots in this post, but perhaps in the next update version. Some spot checking showed that these example sites also had the same layout reflected on mobile.
We’ll be looking at keywords that have high volume AND high cost-per-clicks (CPCs), because these are good indicators of competitive SERPs.
In competitive SERPs and industries, companies are optimizing every known ranking factor, and prioritizing the important ones. Let’s dive in.
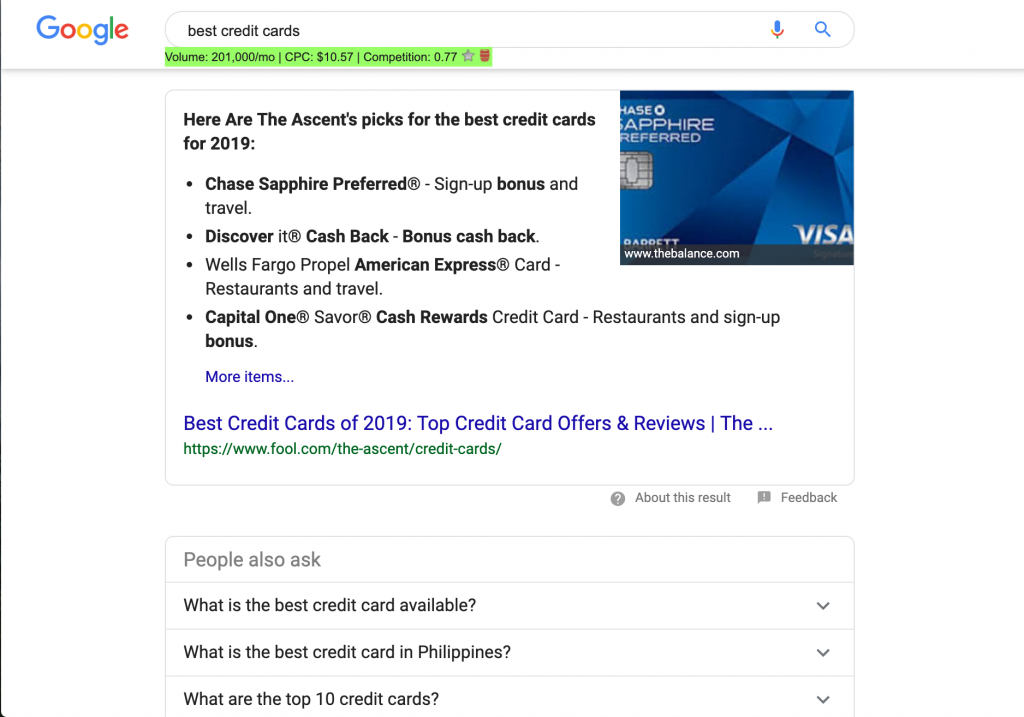
Example #1: “Best Credit Cards”
This is about as competitive as you can get, with 201,000 searches a month and a $10.57 CPC.

The first thing to note is that after scrolling past tons of AdWords ads, we finally get an organic result with a powerful snippet from The Ascent by Motley Fool.

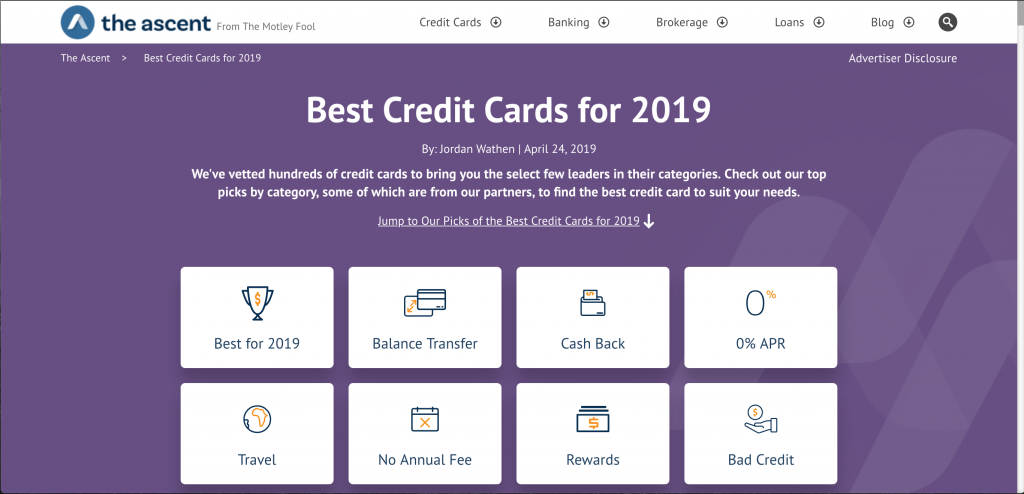
Claiming the powerful featured snippet, The Ascent has a large amount of content above-the-fold. We’ve got a minimal navigation bar, main headline (in an H1) high up in the page, and then the subheadline text as an H2. Importantly as a cutting-edge tactic in 2019, we see an in-content “jump links” navigation section. For The Ascent, these jump links take you to another URL, not the same page.

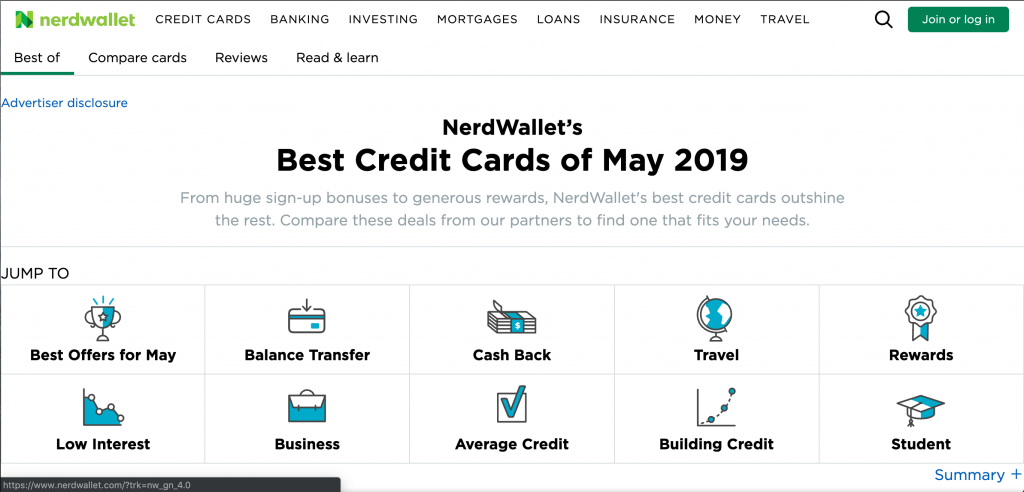
Ranking #2 after the snippet, Nerdwallet employs a similar layout to The Ascent, almost exactly the same. Someone “inspired” the other here. Interestingly, the main headline is an H2 and not an H1. Nerdwallet is also employing in-page jump links. These jump links take you to a section of this page itself.

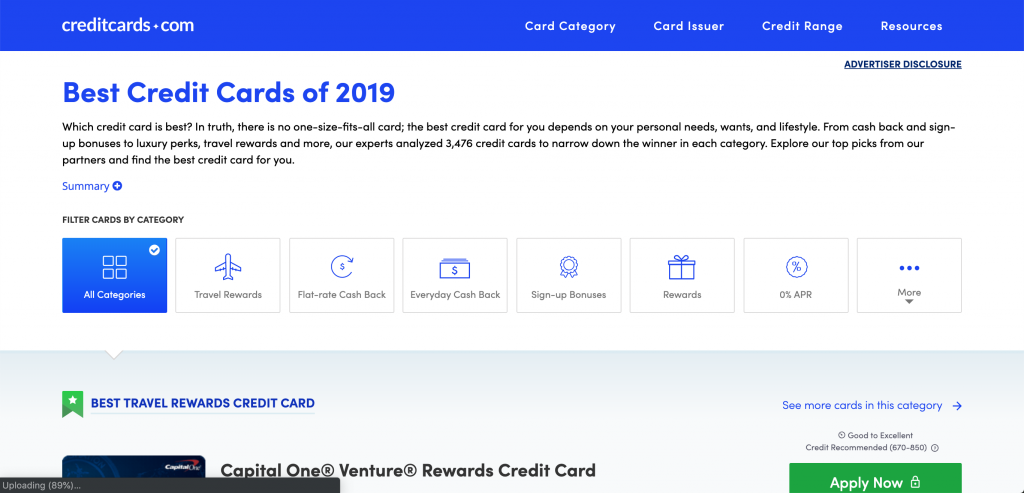
Coming in 3rd, CreditCards.com has a very familiar layout – same as the previous two. The difference here is that the “filter cards by category” section actually shows you filtered results, rather than sending you to another page or lower on the page.
So, a quick recap of these top three results – they all have minimal navigation bars and jump right into the content above the fold. A strong indication of a best practice so far. Of course, there are tons of other factors for their rankings. What we do know for sure is that if you have your content above-the-fold you won’t not rank in the top three positions.
September 2020 Update – Mobile-First Results
Here are the “best credit cards” SERP updates from mobile. All three of these below are currently ranking in the same order on desktop, further proving the new mobile-first reality. I’ll be leaving the past rankings from 2019 above to show the change over time.
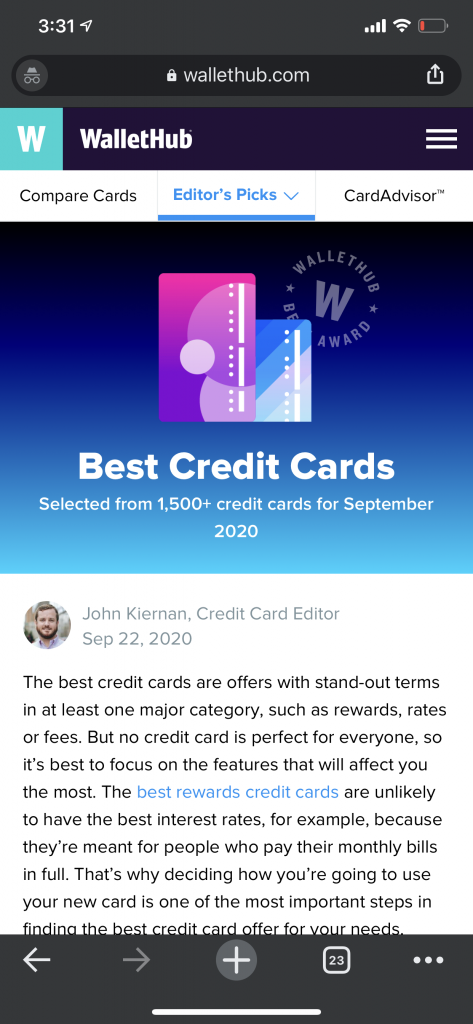
#1 – WalletHub
WalletHub continues to follow the best practice of having contently clearly above-the-fold. In a small victory for designers, their header area is actually the least Spartan, with a custom illustration rather than just plain text as the others have. This is actually the featured snippet result, but the still first overall.

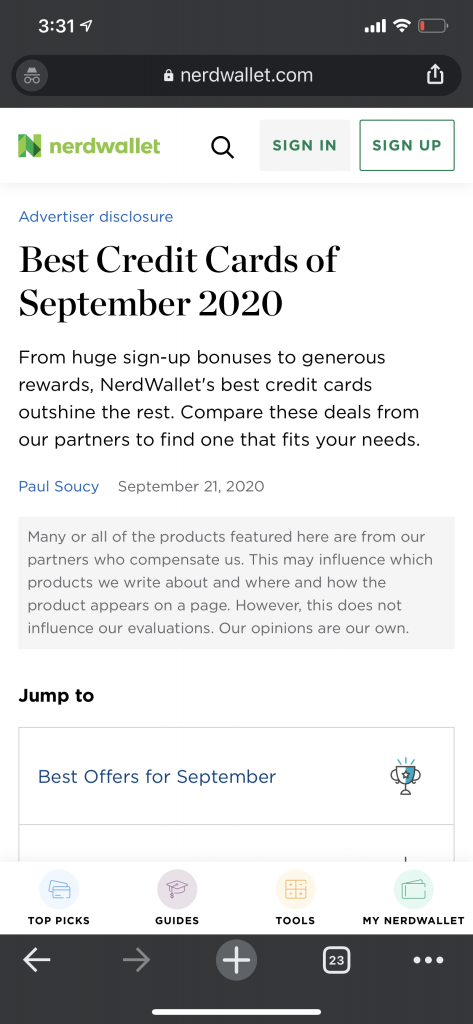
#2 – NerdWallet
Still stuck in the #2 spot after the features snippet, NerdWallet’s intro text hasn’t changed in over a year. Perhaps it’s worth updating and testing? I think the “NerdWallet’s best credit cards outshine the rest” phrase is kind of lame and salesy.

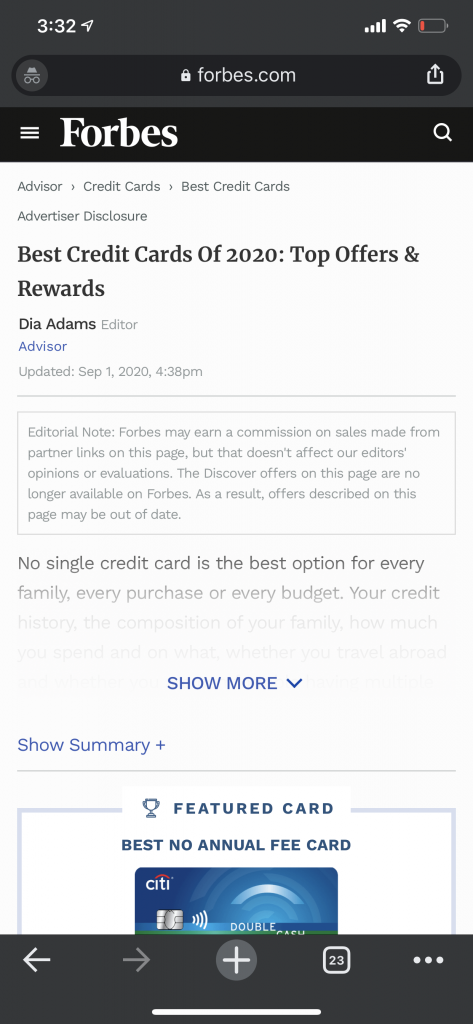
#3 – Forbes
Wow, very interesting to see Forbes take the #3 spot. Sick of being just a digital publisher, they’re coming for financial affiliate site’s lunch – and it’s working. This can be a good example for the topical website vs pure domain authority argument. They follow the model

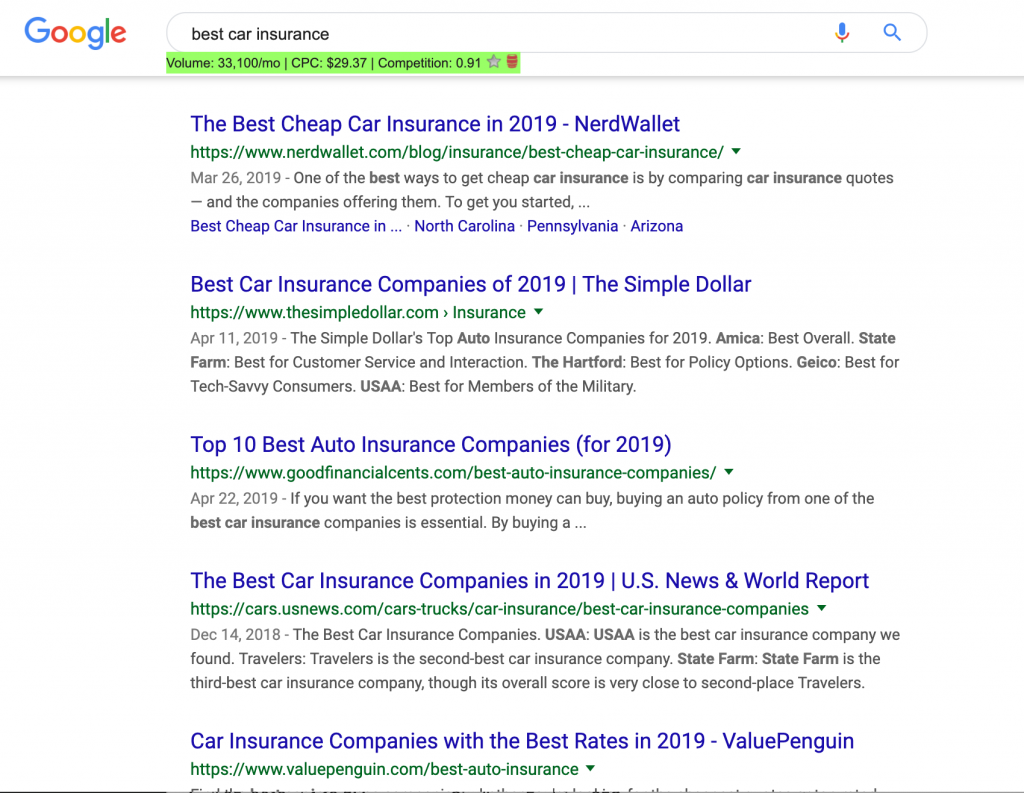
Example #2: “Best Car Insurance”
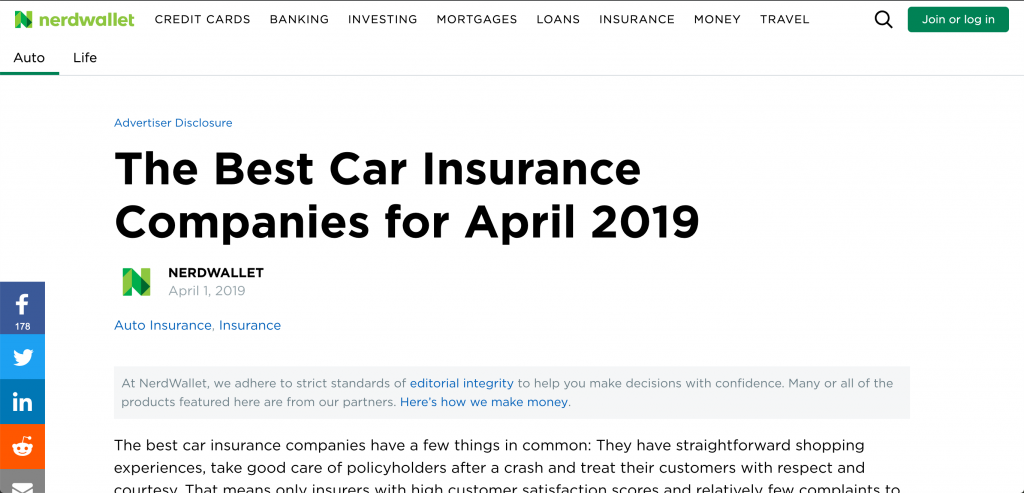
With 33,100 searches a month and a CPC of $29.37, this is not a SERP for the faint of heart. Our old friend Nerdwallet has the top two traditional organic positions, and there are plenty of ads and local map pack listings. We’ve chosen one of the two Nerdwallet pages, as well as rankings #3 and #4 for illustration purposes.

The above shot is pretty low on the page, after AdWords and map results, but hey we’re focusing on traditional organic listings!

Ranking in the #1 organic spot, above the local map pack, is Nerdwallet. Similar layout to their previous example, but this is more of an article format. They clearly show the relevant, main content above the fold, from the title to the opening sentences. This checks the box for ATF content.

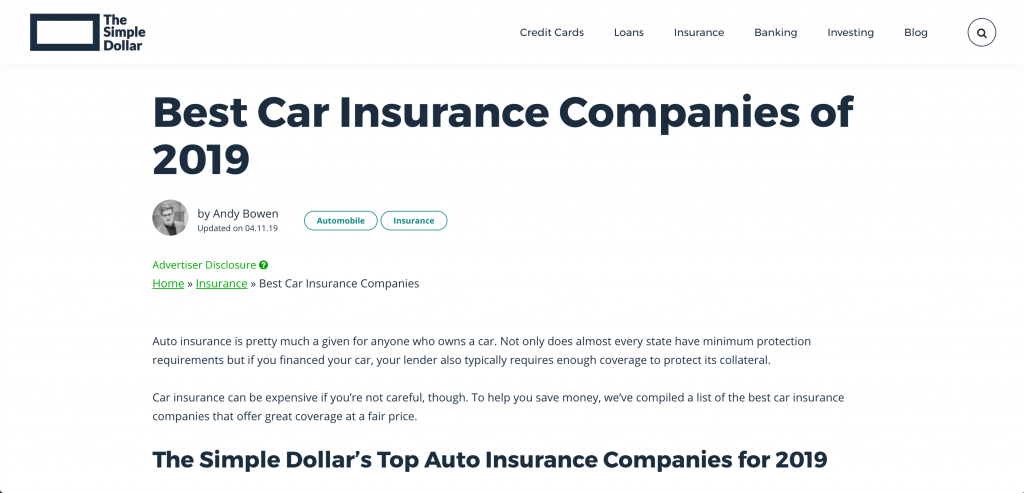
Ranking in the #3 spot, The Simple Dollar has a very minimalist approach, but it works for them. Minimal navigation, optimized H1, and jumping right into the main content. A good example of a minimal design optimized well.

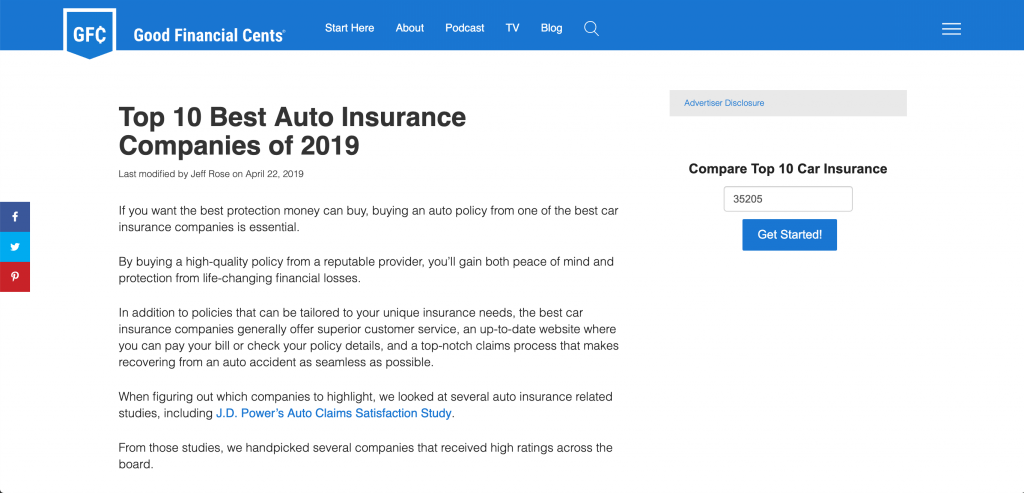
Ranking #4 is less of a heavyweight in this space, but still a strong site. Another example of a very minimalist design. Simple navigation, optimized headline, jumping right into the content. Event the advertiser disclosure was moved to the sidebar, we can only speculate they’ve heard of the ATF algorithm.
To recap this SERP, all three of these examples strongly show above-the-fold content in a mostly minimalist fashion. These results are for a commercial/informational blended intent query, and they are all articles, another indicator of what the searcher wants.
September 2020 Update – Mobile-First Results
We checked the mobile-first results on Sep 22, 2020 and here’s the update:
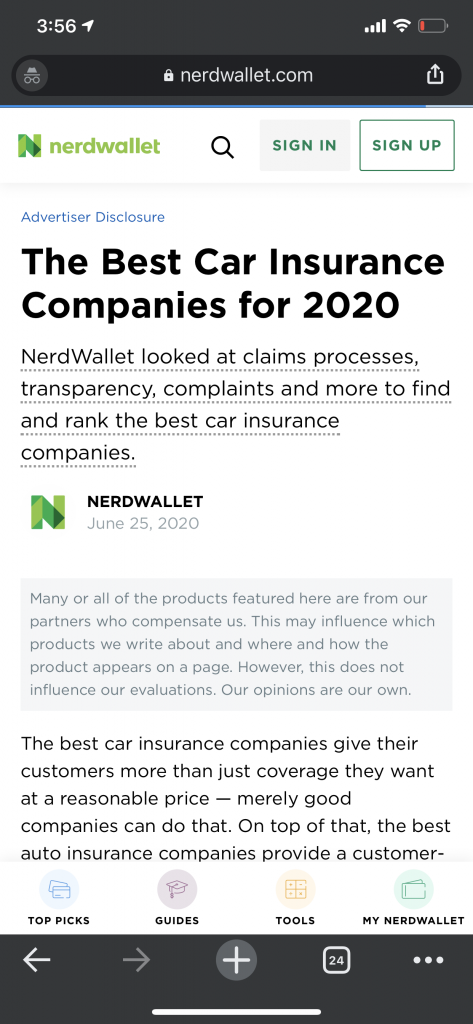
#1 – NerdWallet
The dominant site continues to win, win, win no matter what.

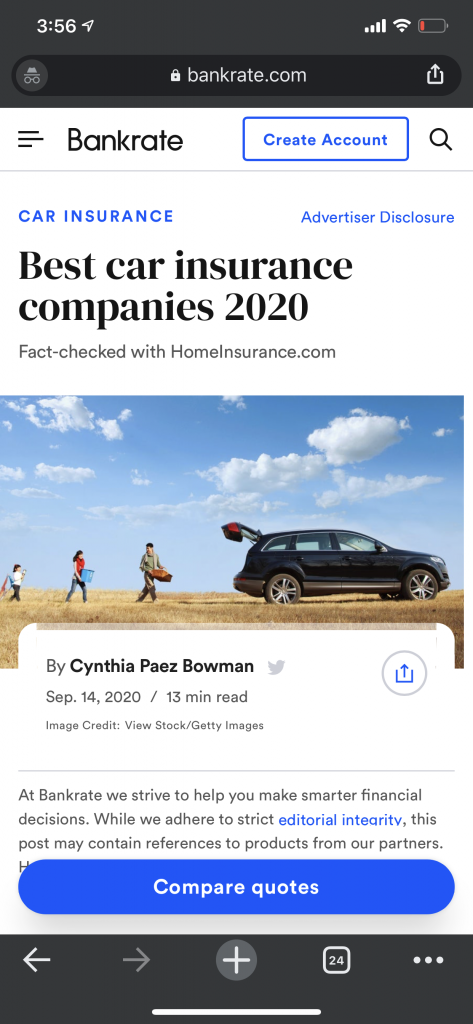
#2 – Bankrate
Bankrate follows the above-the-fold best in practices, and also includes a category link, as well as a “Fact-checked” phrase which helps build trust with users (and E-A-T?). The hero image is mildly humorous as well.

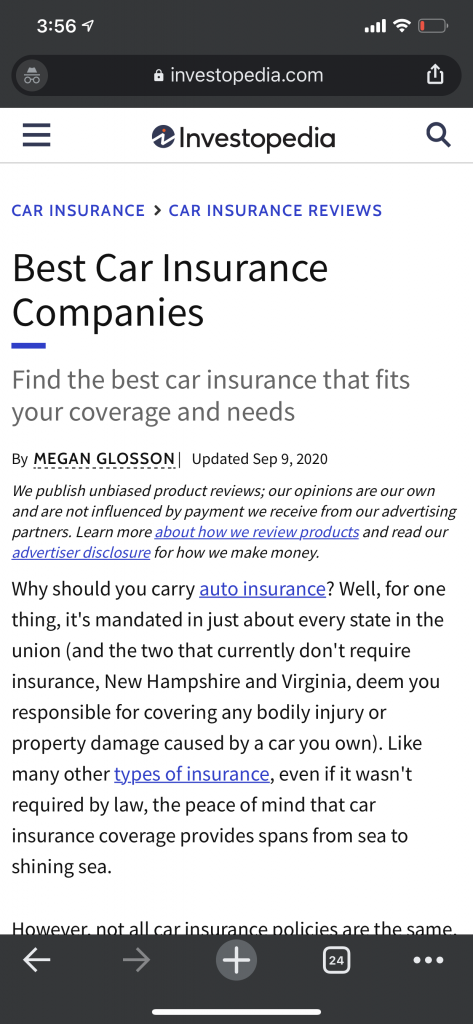
#3 – Investopedia
Investopedia is a new one in this batch, and they seem to be making some headways into the personal finance space. Watch out incumbents!

Example #3: “Digital Asset Management”
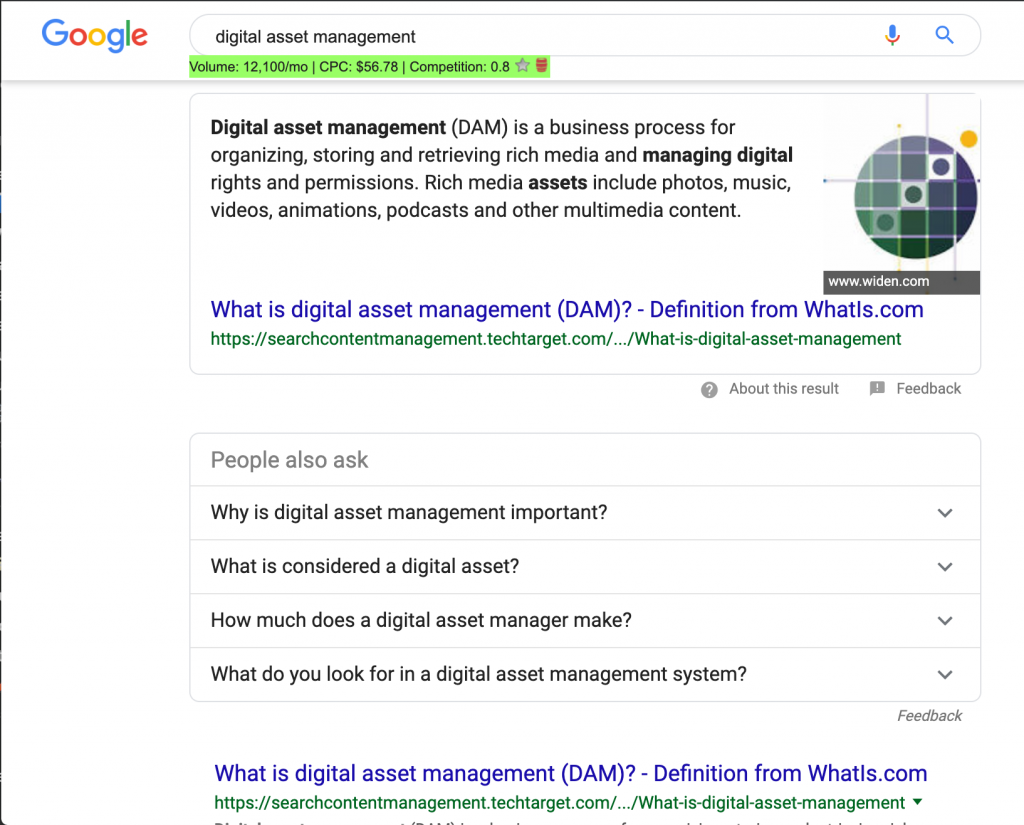
I could show “best x for y” searches in the financial space all day, but this query is a bit more vague, yet also information-oriented. This has 12,100 searches a month at a whopping $56.78 per click.

On more informational, yet commercial, searches like these we again see the featured snippet.

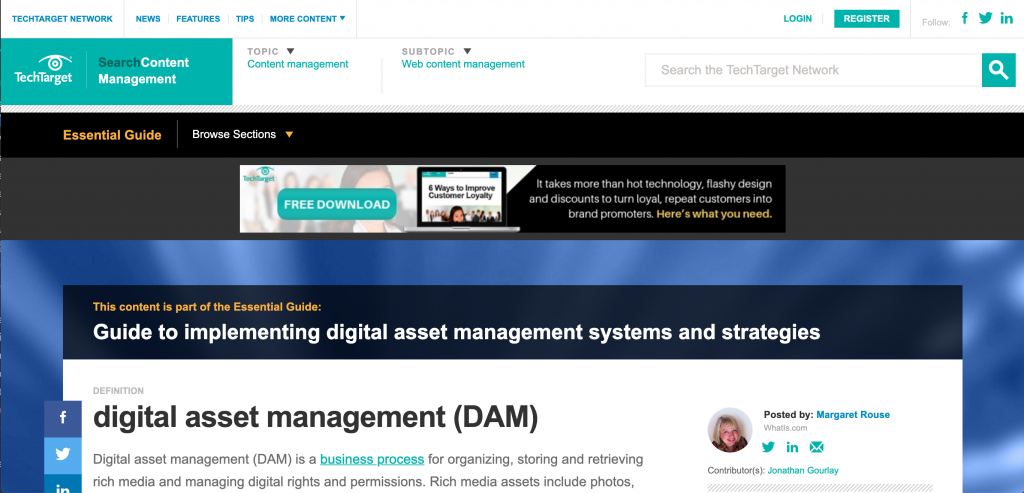
Ranking at #1 in the featured snippet is TechTarget. Compared to the previous examples, this has a pretty obvious ad and a heavy navigation bar. Nevertheless, the main section of content is above-the-fold and high up on the page. The headline is optimized and wrapped in an H1, the author bio is clear, and it shows this piece as part of a larger digital asset management guide. Definitely above-the-fold content.

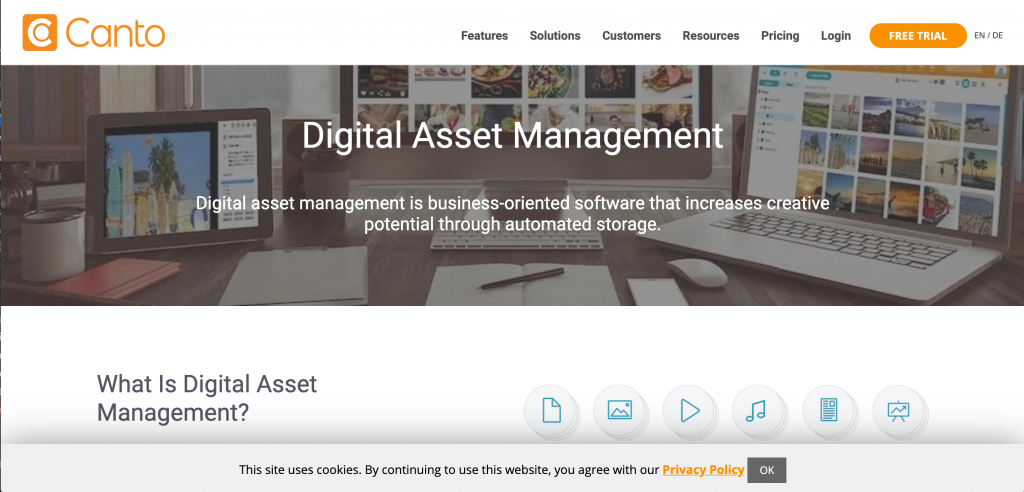
Ranking at #2 is Canto, an actual provider of digital asset management software. They use the background hero image that some of us love, but they don’t cover the entire screen with it. They have an optimized H1 and H3 high up on the page above-the-fold, and the main content starts above the fold as well.

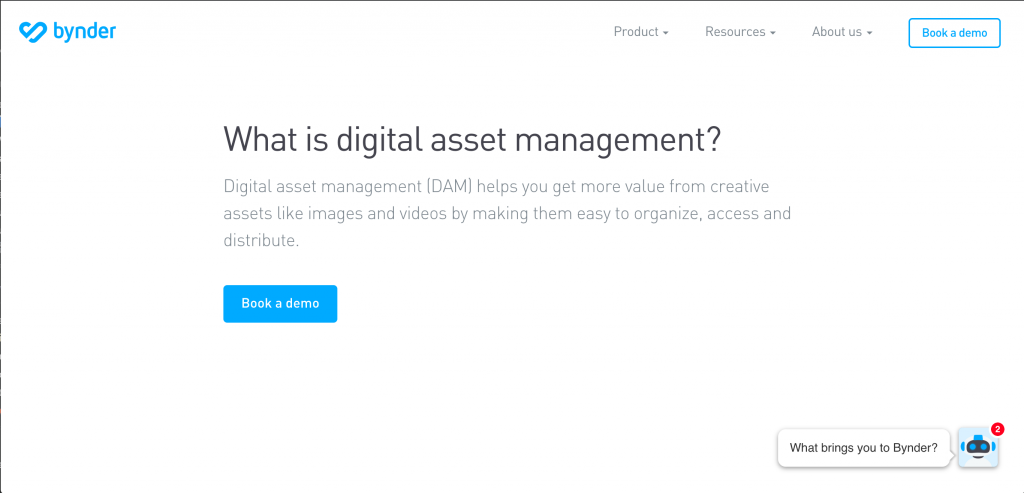
Ranking #3, Bynder is also a DAM software provider. This is a unique example because they have a very clean and minimal experience, with a strong call-to-action. This is a good example for teams that need to focus on both conversion and SEO. This has an optimized H1. Lower on the page they provide solid informational content, but they get to the point above-the-fold.
These examples from the “digital asset management” SERP show how the top three rankings for this super high CPC SERP are all optimized for above the fold. Two of these three pages are from software companies themselves, not publications, showing the above-the-fold algorithm doesn’t only apply to publishers or queries that want to show articles.
September 2020 Update – Mobile-First Results
These SERPS are also relatively unchanged, which is to be expected for a more B2B search query like this. TechTarget saw a bit of a fall from grace, previously at #1 and now not even on page 1.
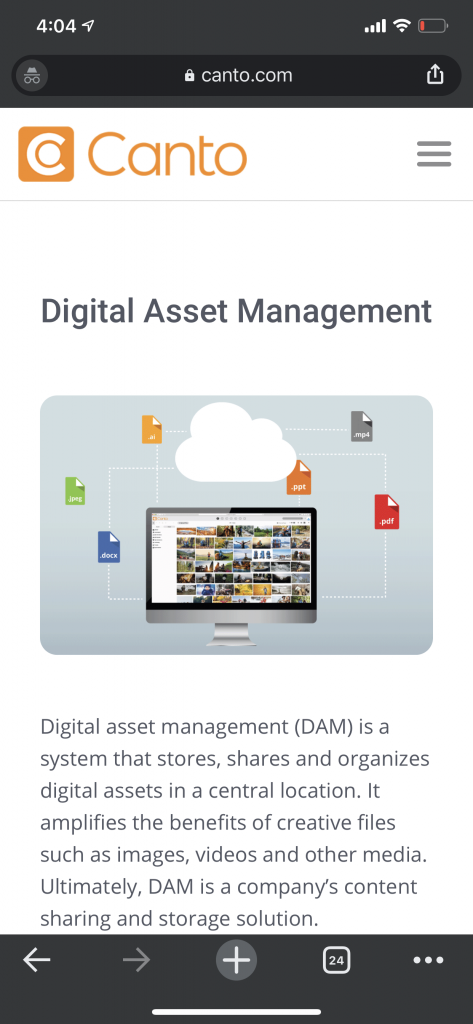
#1 – Canto
Canto has displaced TechTarget to be the new #1, confirmed on mobile.

#2 – CMS Wire
CMS Wire uses AMP for mobile, which helps load assets faster. They have the headline clearly above the fold here.

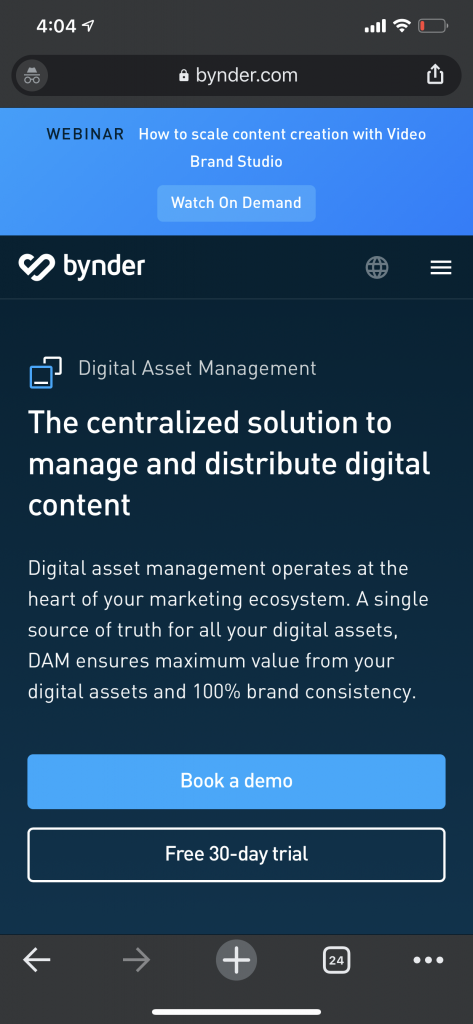
#3 – Bynder
Bynder remains in the #3 spot, and clearly continues to target this valuable keyword front and center above the fold.

How to Fix Above-the-Fold Issues
1) Push Your Main Content Above-the-Fold
As we’ve seen with the above examples, the best-in-class, top-ranking sites prioritize their main content above the fold.
They show the title and opening sentence very early, high up on the page.
Replicate the best in your specific industry.
A huge caveat – it’s very possible that in your specific industry that this isn’t a huge factor.
Are you a local wedding photographer? It’s likely your gallery pages are not impacted by this.
Are you a very specific type of health website publisher where you’re literally one of the only sites talking about certain topics? It’s likely the impact isn’t as huge.
But in very competitive verticals – such as financial product review sites (as shown in examples), where every factor is optimized to perfection, every edge matters.
I’m seeing this matter more in information-based searches, but you should test against your top target keywords.
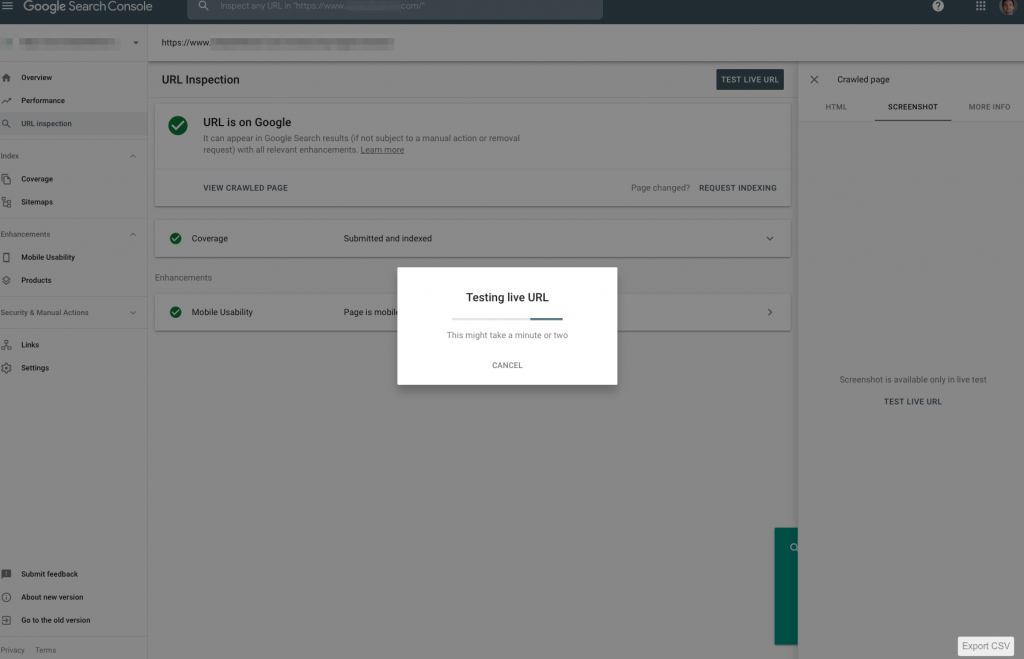
2) Test with Google’s URL Inspection Tool
The new URL Inspection Tool (as of June 2018) is where you can diagnose and recrawl individual URLs.

Important to note, these other tasks you can do with the tool, relevant here:
- Inspect an indexed URL: Retrieve information about Google’s indexed version of your page. See why Google could or couldn’t index your page.
- Inspect a live URL: Test whether a page on your site is able to be indexed.
- Request indexing for a URL: You can request that an inspected URL be crawled by Google.
- View a rendered version of the page: See a screenshot of how Googlebot sees the page.
- View loaded resources list, JavaScript output, and other information: See a list of resources, page code, and more information by clicking the more information link on the page verdict card.
Google Fetch and Render is part of the older version of Search Console, and is now gone as of March 2019.
3) Update Test Pages, Track and Wait
It’s a good idea to test a percentage of your pages with the new layout to isolate this as a variable for future learnings.
Some people have time to do this, others don’t.
If you’re a media publisher with 100,000 pages on your site, test this new layout with 5,000 pages and monitor it for 8-12 weeks to see if there’s an impact.
If you’re a small site with 20 pages, it may make more sense to just know that you’re applying a best practice, make the improvement, track to see if there was any ranking impact, and move on to creating more content and links.
In 2012 Google gave directly that it may take them several weeks to crawl:
If you decide to update your page layout, the page layout algorithm will automatically reflect the changes as we re-crawl and process enough pages from your site to assess the changes. How long that takes will depend on several factors, including the number of pages on your site and how efficiently Googlebot can crawl the content. On a typical website, it can take several weeks for Googlebot to crawl and process enough pages to reflect layout changes on the site.
In 2019 that may be different, but it still depends on the size of your site.
Anecdotally, I’m seeing URLs submitted via the URL Inspection tool for manual recrawling having their rankings adjusted within 24 hours. Your mileage may vary.
Final Takeaways
Google is never 100% clear, but this is one of the clearest directions yet – show your relevant content above the fold.
Upon close reading we see that Google is not only talking about ads, as is often mentioned, but anything that may push down the content that the user is searching for.
This rolls up into the overall concept of “satisfying user intent” and “searcher task accomplishment”. If the searcher is looking for something specific and the page they’re landing on makes it hard to find the answer to that query or the method to satisfy that task, the user is likely to return back to the SERPs and hunt for another page.
So we see this is part of the overall goal of Google, and their annoying mantra: “create content that satisfies users.”
Request for testing: has anyone seen independent testing done to measure the impact of above-the-fold content changes and it’s ranking impact?



Leave a Reply